Toronto 311 AI Chatbot Flow Design for Enhanced City Services
AIChatbot & UX Design
My Role
UX Research Chatbot Interaction Design
Team
Individual
Year
June 2024 - July 2024
Tools
Voiceflow
FigJam
Adobe Creative Suites
ChatGPT
Client
City of Toronto (potentially)
Intro
The Toronto 311 AI Chatbot project aims to enhance city services by introducing a 24/7 operational chatbot. It focuses on simplifying navigation and providing real-time assistance. The process includes discovering user needs, defining pain points, developing and testing conversational flows, and delivering a polished, user-centred chatbot solution.
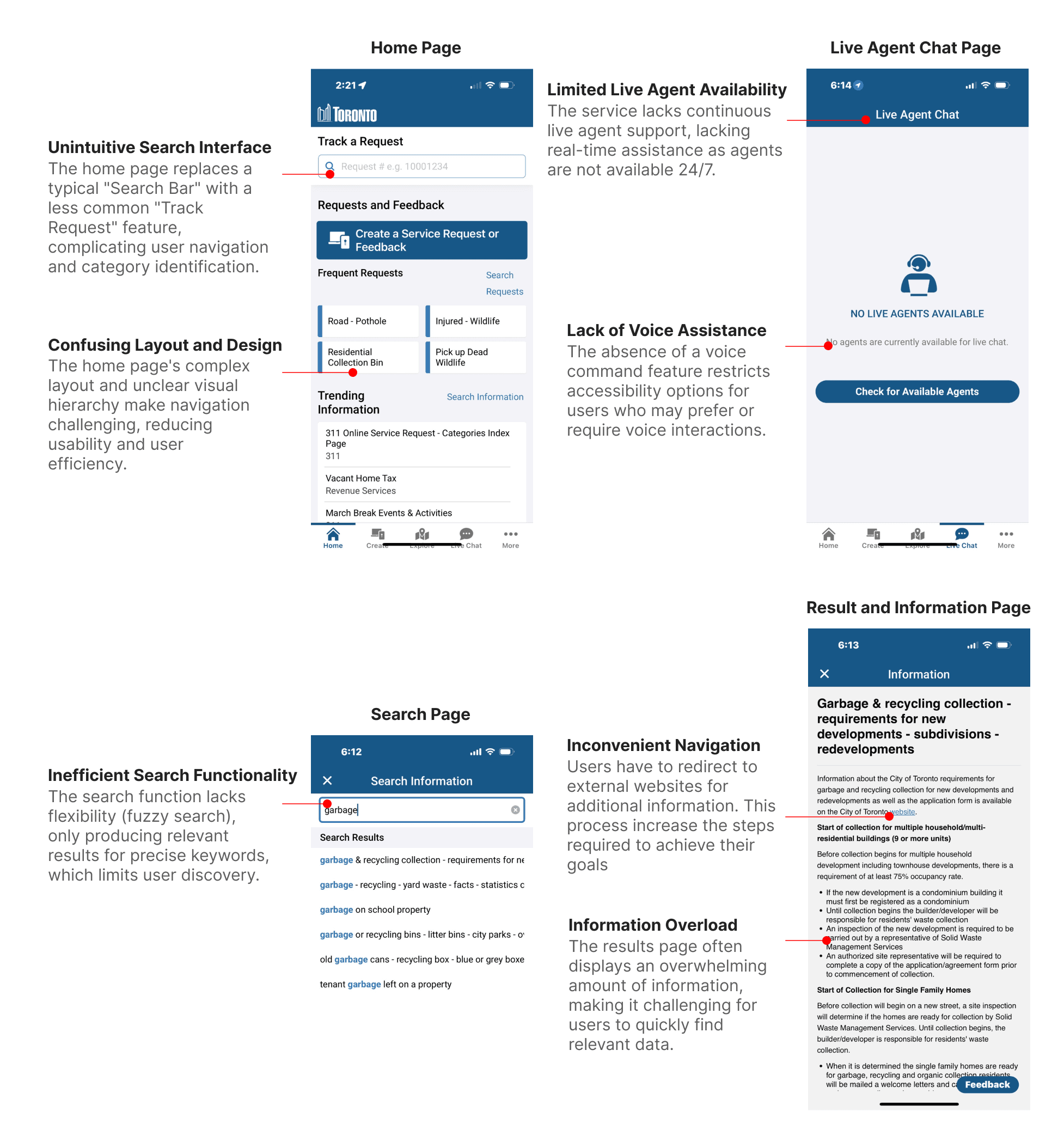
Problem Statement
Navigational Complexity: The Toronto 311 App's complex navigation makes it difficult for users to find information.
Limited Service Availability: The live chat service is not available 24/7.
Voice Function Limitation: There is no direct voice function available.
HMW Statement
How might we design a chatbot that can operate 24/7 with a voice function to handle a wide variety of questions and improve user accessibility and experience?
Outcome
The introduction of the Toronto 311 Chatbot enhances accessibility and navigation, providing users with 24/7 support and significantly improving their overall interaction with city services.
Impact
Potentially, the Toronto 311 Chatbot streamlines city service inquiries and reduces response times, significantly improving access for Toronto's estimated 2.7 million residents. This leads to higher satisfaction rates, potentially influencing over 500,000 interactions annually.
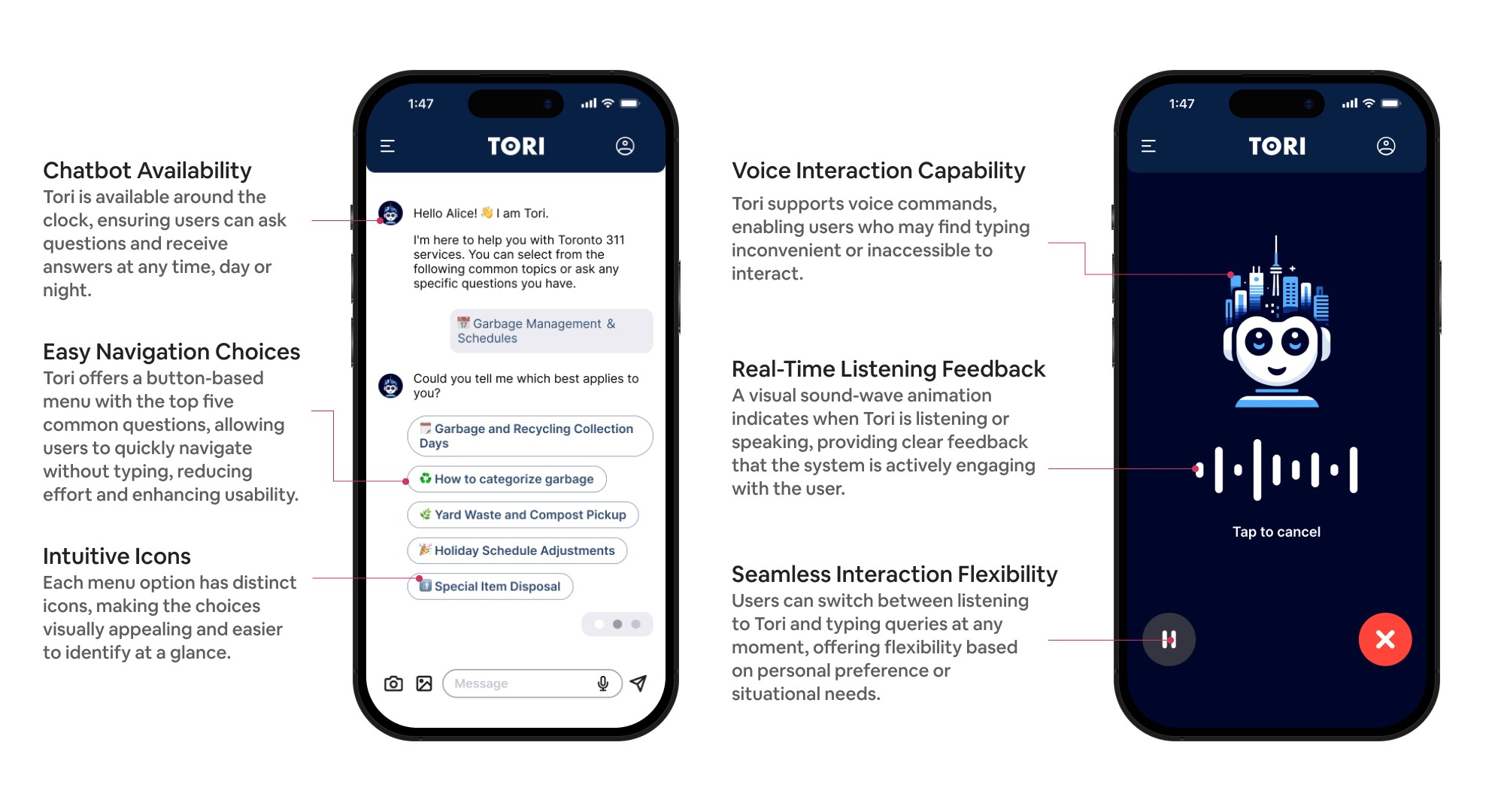
Design Concept
This diagram illustrates the foundational design principles and functionalities of the AI chatbot and voice interaction features.
Methodology
Discover
Gather insights through user interviews and review existing data to understand user needs and system performance.
Define
Analyze findings to pinpoint key user pain points and opportunities for the chatbot’s functionality and design.
Develop
Design and prototype the chatbot’s conversational flow, conduct usability testing, and refine based on user feedback.
Delivery
Finalize the chatbot, prepare detailed presentations, and outline future recommendations for continuous improvement.
Discover
Primary Research: Conduct user interviews to uncover insights about user needs, behaviours, and experiences. This step can help this study gather valuable information directly from potential users.
Secondary Research: Review existing data and reports (such as the Customer Experience Division - 311 Toronto (CXD-311) Key Metrics Report for 2023) to understand the broader context and performance metrics of the current system.
Primary Research: User Interview
This project conducted 4 user interviews to identify issues with the existing app. Meanwhile, this step helped understand the limitations of the app to design the project scope.
Secondary Research
In this step, the project reviewed the 2023 Key Metrics Report for the Customer Experience Division - 311 Toronto (CXD-311) to identify the most frequent question, "Garbage Day Collection," aligning with the user goal for the AI chatbot.
High Volume of Contacts: In 2023, 311 service handled 1.31 million customer contacts, demonstrating a substantial demand for city service information. An AI chatbot could manage these inquiries more efficiently, particularly during peak times or after hours.
Diverse Communication Channels: The report shows usage across various channels (phone, email, web, mobile app), indicating that users are adaptable to different forms of communication. Integrating a chatbot could enhance the digital experience, especially on mobile and web platforms.
Frequent Service Requests: The high frequency of service requests for 'Garbage Day Collection' demonstrates how often residents need this information.
Define
Analysis and Synthesis: Analyze the data collected during the Discover phase to define the core problems and opportunities. This will involve identifying key user pain points and opportunities for improvement in the chatbot’s design and functionality.
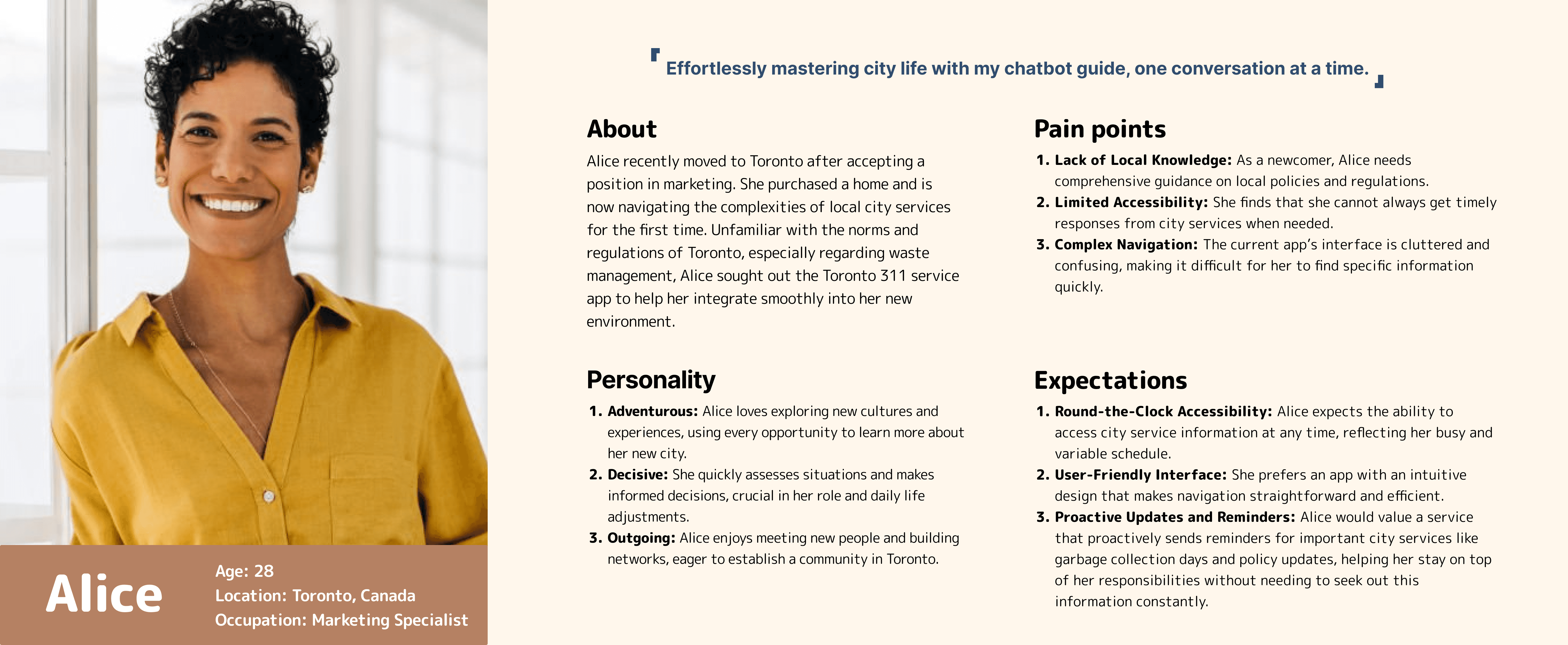
User Persona and Robot Persona
These personas are crafted to showcase how the AI chatbot Tori can interact effectively with users like Alice, addressing specific needs and improving the overall user experience with Toronto's 311 services.
Develop
Design the Conversational Flow and Chatbot: Translate the insights and defined needs into actionable design strategies. Develop the chatbot’s conversational UI, including scripting the dialogues, planning the navigation paths, and integrating appropriate functionalities.
Usability Testing: Test the initial prototypes with users to gather feedback on usability and effectiveness. This iterative testing will help refine the chatbot based on real user interactions.
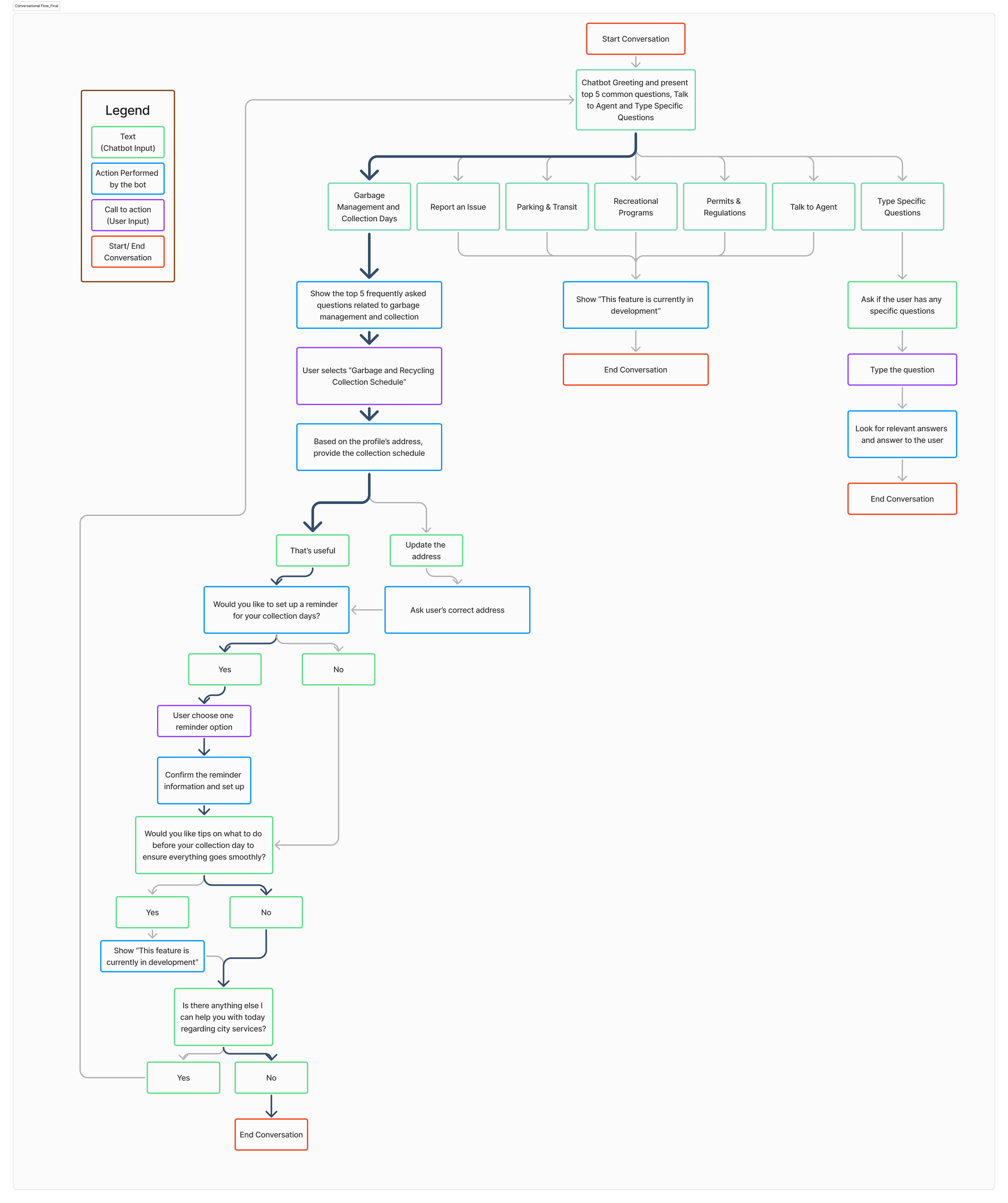
Conversational Flow
This conversational flow chart for a chatbot shows how a user goes through different service options, like asking about garbage collection, setting reminders, and updating personal details. It ends with the possibility of getting more help or finishing the conversation.
Usability Testing and Recommendation (Low-fidelity)
After completing the low-fidelity chatbot design, this project invited 3 users to conduct usability testing to identify weaknesses and areas for improvement.
Incorporate Frequently Asked Questions and Interactive Buttons: Expand the chatbot's functionality by adding a selection of the most common questions accompanied by quick-response buttons, streamlining user interactions and enhancing overall accessibility.
Integrate Postal Code Recognition: Implement a feature that allows users to enter their postal code to automatically determine and provide location-specific information, improving the relevance and precision of the service provided.
Usability Testing and Recommendation
After completing the high-fidelity chatbot design, this project invited 4 users to conduct usability testing to ensure the prototype was ready for implementation.
Verifying Successful Reminder Setup: Improve user confidence by confirming that their reminder has been successfully set, using a clear, reassuring message that acknowledges the action.
Specify Time in Reminder Settings: Enhance the reminder functionality by allowing users to specify exact times, such as "AM" or "PM," ensuring clarity in timing for scheduled tasks.
Delivery
Iteration: Based on the feedback from usability testing, make iterative improvements to enhance functionality, user experience, and interaction quality.
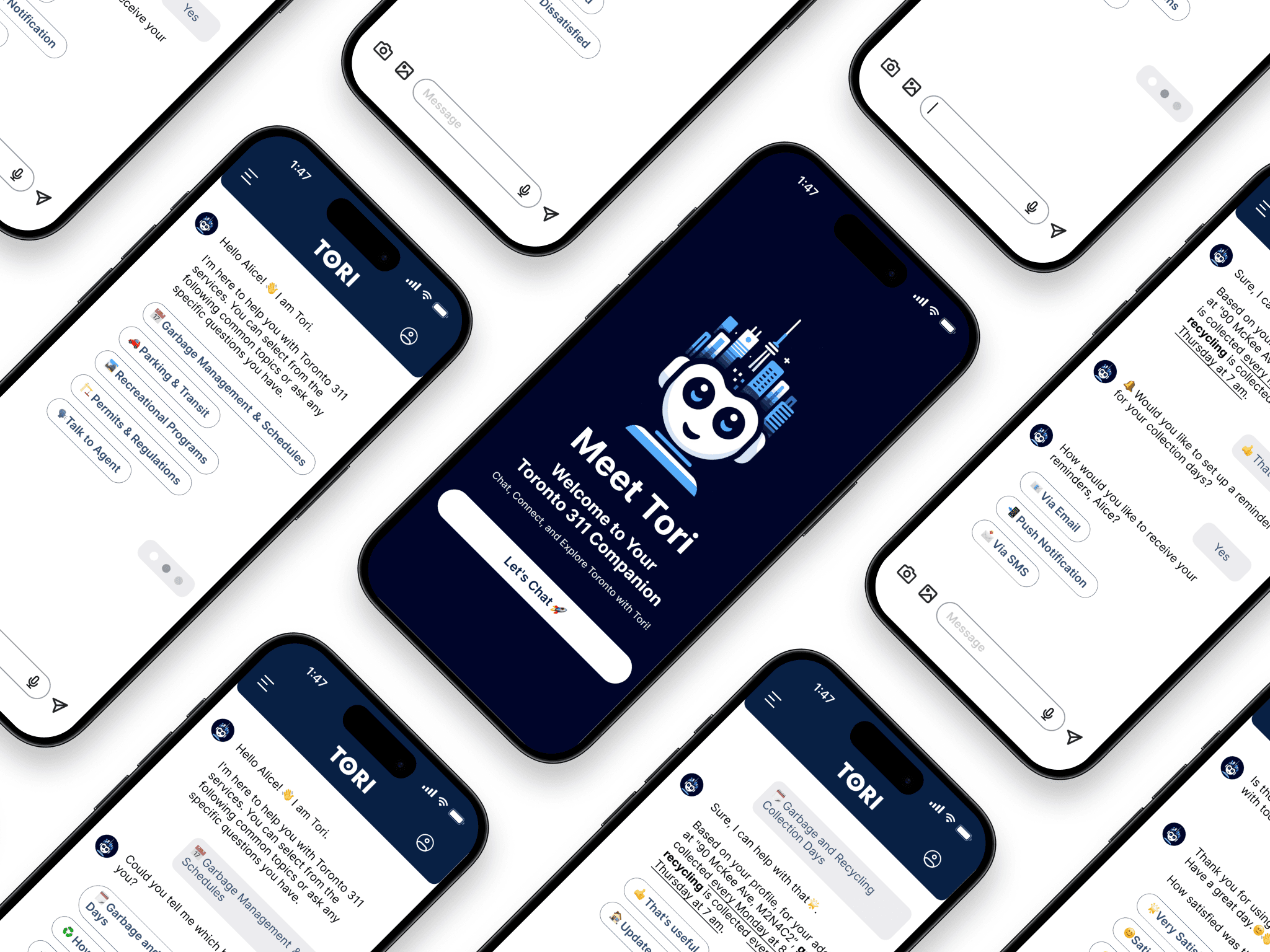
Mockup: Finalize the design and prepare detailed mockups or a functional prototype. Summarize the development process, findings, and future steps in a comprehensive document or presentation to stakeholders.